Как сделать картинку фоновую на сайте

Добавление фона на сайт
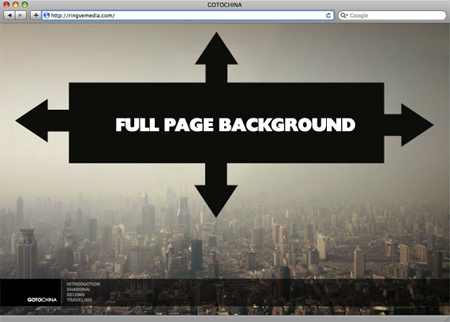
Статьи по: Изображения. Эта статья также доступна на:. Правильно подобранный фон поможет задать нужный тон для сайта, а также подчеркнуть имеющийся контент. На Weblium вы можете добавить картинку, видео или сплошную заливку на фон своего сайта. Следуйте инструкциям ниже, чтобы добавить фон на сайт.













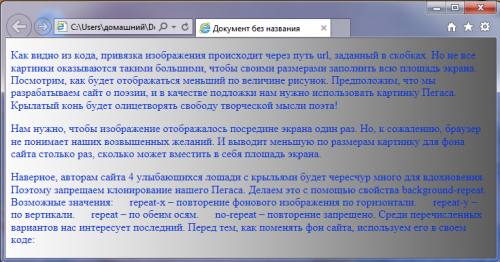
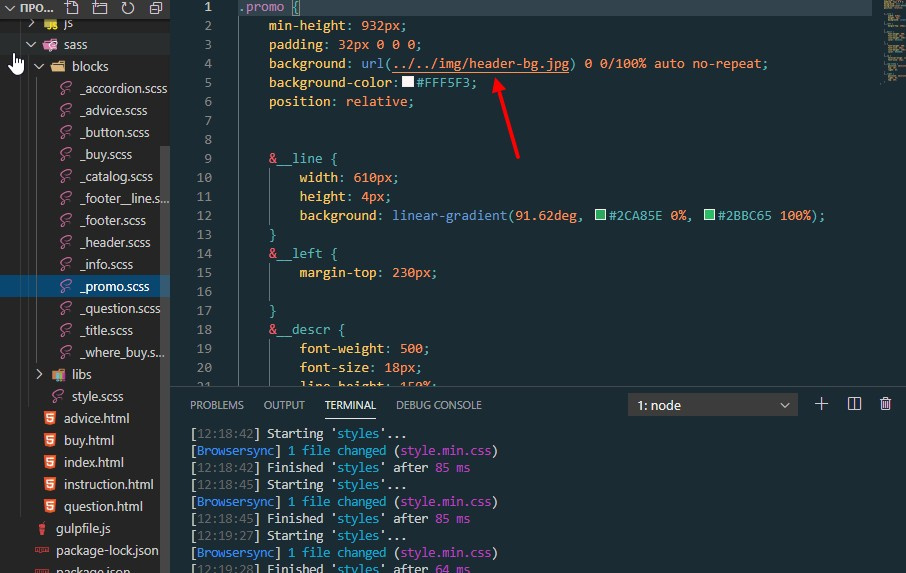
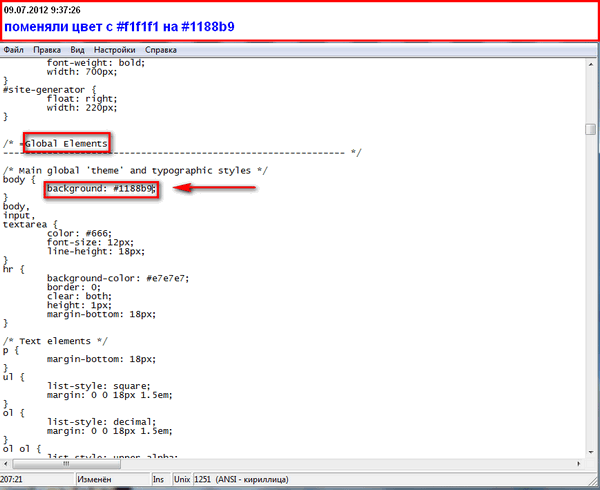
Лена Цимбалист. Свойство background позволяет установить фоновое изображение, цвет фона и другие свойства стиля для заданного элемента. Свойство background-color задаёт цвет фона элемента. Значение задаётся в виде hex-кодов, RGB-функций или названий цветов :. Свойство background-image позволяет задать изображение в качестве фона элемента. Это может быть любой тип изображения , включая jpeg, png, gif, svg и другие.












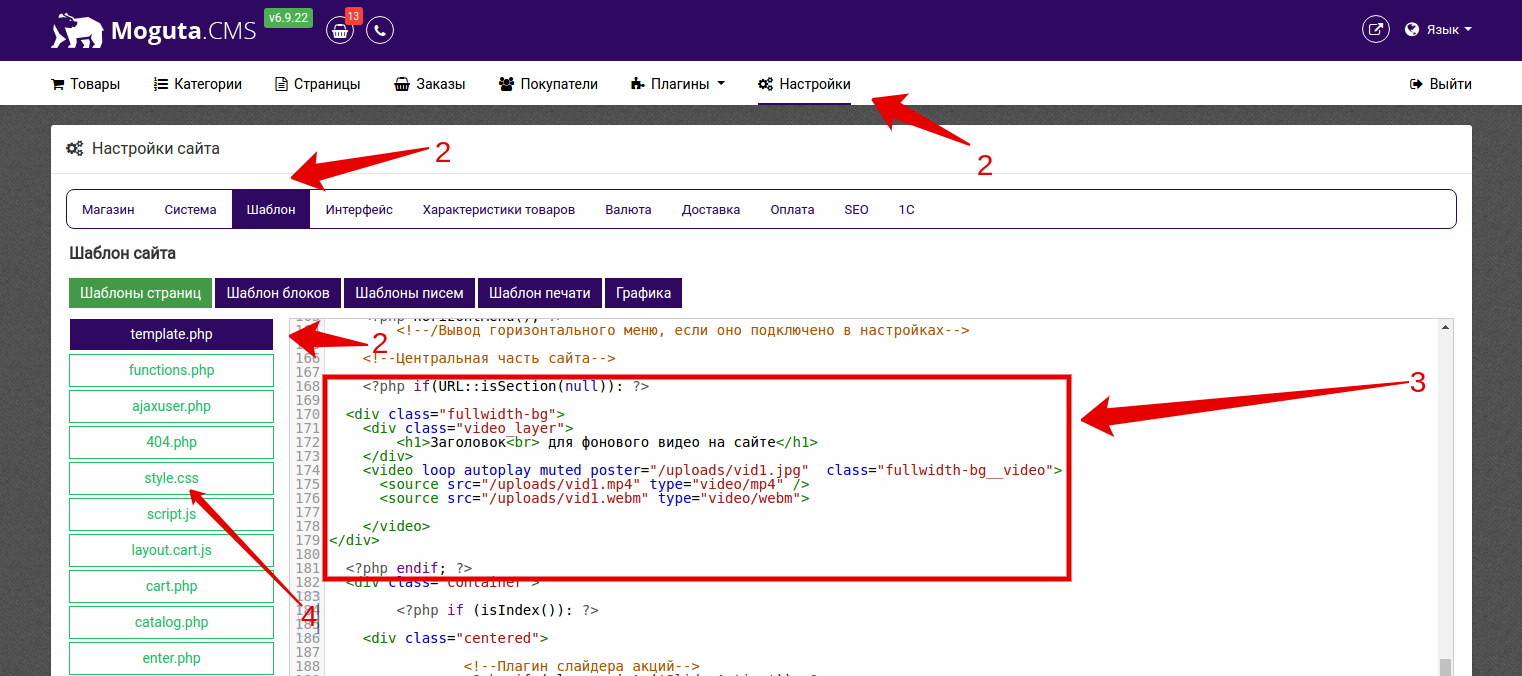
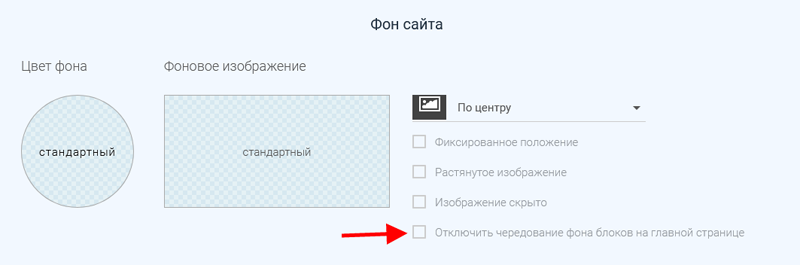
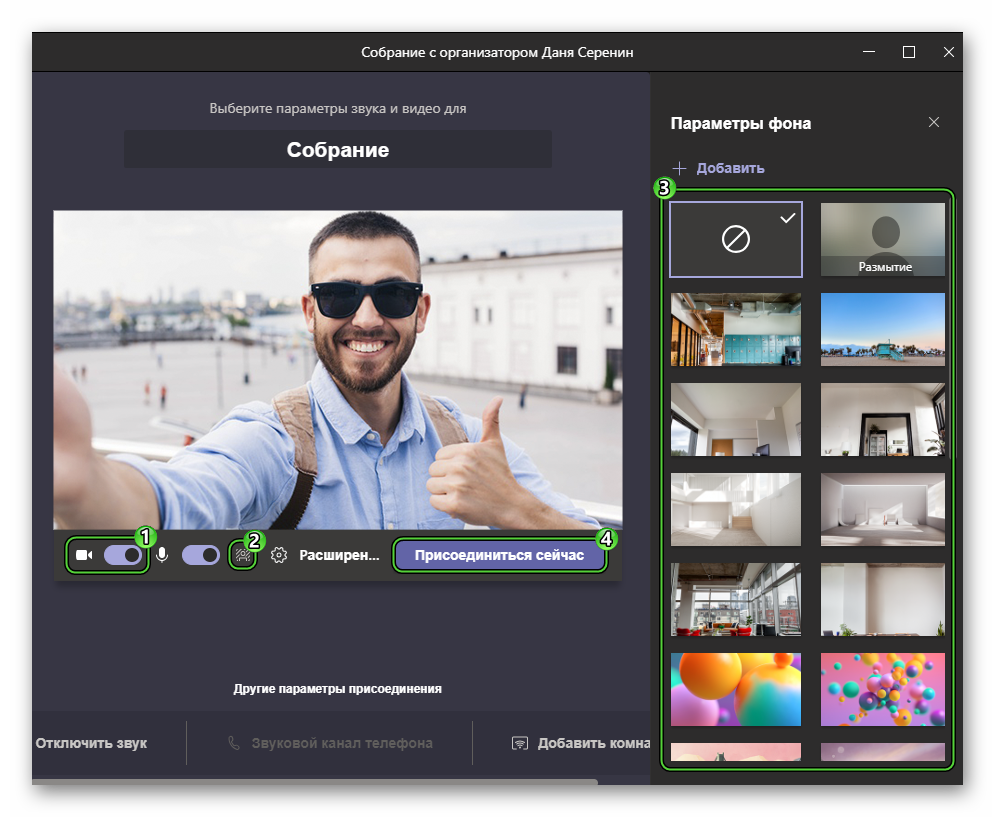
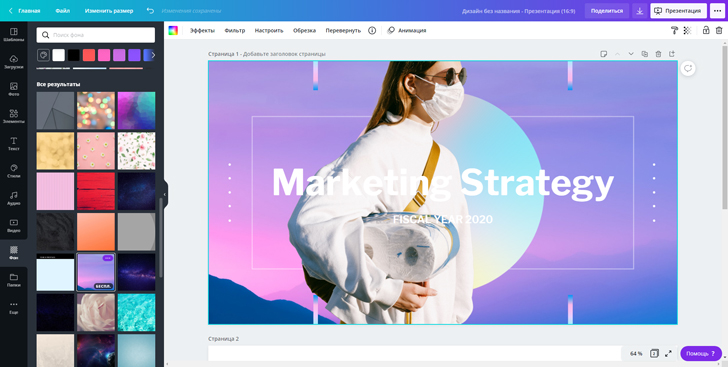
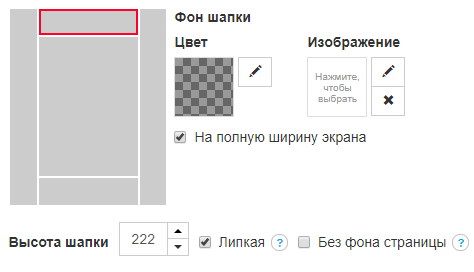
Бесплатный звонок по России. Все действия выполняются в панели управления Конструктором. Кликните на значок Шестеренка и в выпадающем меню выберите Фон :. Укажите, для каких страниц вы будете менять фон — для всех страниц сразу или для отдельных:. Выберите для редактирования фона область страницы:. Чтобы выбрать изображение в качестве фона, нажмите на Карандаш :.